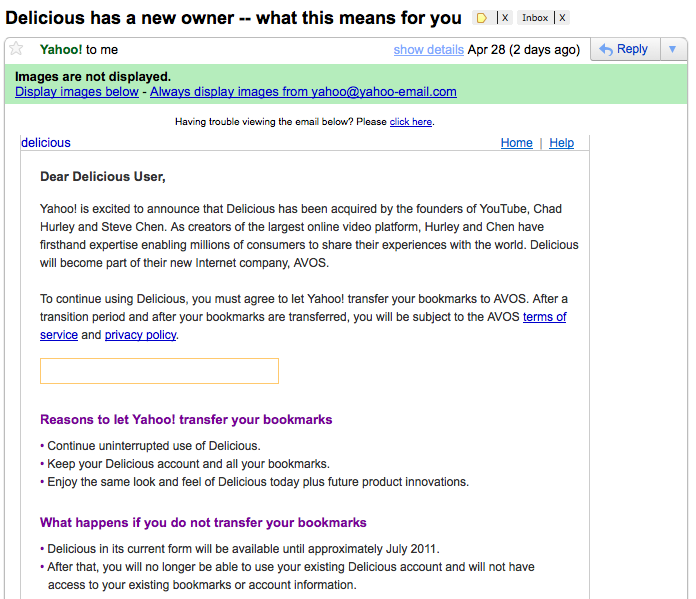
Don’t put your call to action on an image when emailing your customers. Most people won’t see it. If an action is required, mention it in the subject – or at least in the first paragraph. (This applies to not only mass email but also to private messaging.) The case in point:

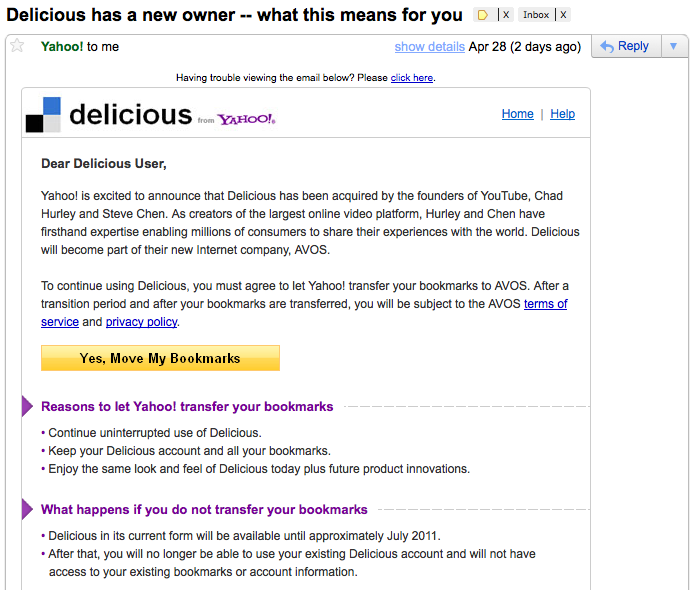
Look at it again, this time with images displayed:

It is quite telling that I had already deleted this email but happened to see on Twitter someone mentioning something about agreeing to something related to Delicious. So I went back and noticed this.
Always test your email in most popular clients. Don’t focus on visual perfection – as it is impossible today – but usability.
