Kuten edellisessä kirjoituksessani lupasin, kirjoitin aiemmin tällä viikolla H1:n blogiin aiheesta miten WordPressin räätälöidään nykyisin.
Räätäli vs. puukottaja
Vierityspalkissa ajauduttiin jokin aika sitten keskustelemaan räätälöinnin semantiikasta. Tämä oli vain sivujuonne varsinaiseen keskusteluun siitä, onko WordPress ylipäätään räätälöitävä alusta. Jälkimmäiseen vastaan tarkemmin erillisessä kirjoituksessa, mutta ensin haluan määritellä mitä räätälöinti mielestäni on.
Räätälöinti on toiminnallisuutta laajentavaa tai muokkaavaa sovelluskehitystä eli ohjelmointia olemassa olevan, räätälöintiä tukevan järjestelmän päälle tiettyyn käyttötarkoitukseen, yleensä yhdelle asiakkaalle tai kapealle asiakassegmentille. Räätälöinti on siis sovelluskehityksen osa-alue. Joskus käytetään ilmaisua “täysin räätälöity”. Sillä tarkoitetaan tietojärjestelmää, joka on rakennettu matalamman tason sovelluskehyksen (framework) päälle. Aivan aidosti täysin räätälöityä koodia tuskin kukaan nykypäivänä enää tuottaa.
Mietitäänpä hetki sanan räätäli alkuperäistä merkitystä. Räätäli sekä tekee vaatteita kankaista (täysin räätälöity) että muokkaa ja korjaa valmiita vaatteita (räätälöity). Kun teknologia mahdollisti sarjatuotannon ja ulkoistaminen halpatyövoiman maihin laski kustannuksia entisestään, räätälin työt vähenivät radikaalisti. Räätäleitä tarvitaan yhä, mutta vain kaikkein rikkaimmilla on enää vara teettää vaatteensa omiin mittoihinsa räätälillä. Nykyisin räätälin tehtävät ovatkin pääasiassa pieniä muutoksia valmisvaatteisiin. Tietojärjestelmän räätälöinti ei ole täsmälleen sama asia, mutta analogia toimii monella tasolla.
Yleensä tietojärjestelmän räätälöinti tarkoittaa ohjelmointia. Sovelluksen asetusten muokkaaminen käyttöliittymän kautta voi olla sekin räätälöintiä, jos näin tavoiteltu kokonaisuus on monimutkainen ja siten vaatii syventyvää ajattelua ratkaisun löytämiseksi – eli kehittämistä (development).
Räätälöintiä voi tehdä hyvin tai huonosti. Huonoa räätälöintiä on esimerkiksi nojata järjestelmän dokumentoimattomiin rajapintoihin, olla hyödyntämättä dokumentoituja rajapintoja kehittämällä kokonaan oma, huonompi ratkaisunsa tai käyttää järjestelmän toiminnallisuutta sen käyttötarkoituksen vastaisesti.
Ehdotan, että tällaisissa tapauksissa ei puhuttaisi räätälöinnistä vaan “puukottamisesta”. Puukotus-termiä käytetään usein ikään kuin kunniamerkkinä, vaikka todellisuudessa puukottaja on erittäin vahva ehdokas Darwin-palkinnon saajaksi. Ihan vähän vain liioitellen: Tällaisen räätälöintitavan ehdottamisestakin pitäisi seurata välitön porttikielto ammattitehtäviin.
Räätälöinti vaatii siis aina syvällistä tietoa järjestelmän olemuksesta. Joitain järjestelmiä voi räätälöidä helpommin kuin toisia. Esimerkiksi WordPress on sekä blogialusta että räätälöitävä sisällönhallintajärjestelmä. Todella hyvä geneerinen sovelluskehitysalusta se ei kuitenkaan ole – ainakaan vielä – mutta joihinkin geneerisiin sovelluskehitystarkoituksiin se voi olla ihan kelvollinen valinta. Hyvä räätäli ei lähde tekemään jotain, joka on vastoin järjestelmän perusfilosofiaa, ellei ole varmaa, että tällaisen räätälöinnin riskit on huomioitu huolella.
Räätälöinti-sanalla on jostain syystä paha kaiku. Räätälöintiä vältellään välillä suorastaan hysteerisesti ja joidenkin järjestelmien (SharePoint) toimittajat jopa suosittelevat, ettei heidän tuotettaan räätälöitäisi lainkaan, mikä kuulostaa aika kummalliselle. Ehkä väärän maineen ovat luoneet puukottajat ja yritykset, jotka osaavat rahastaa myös osaamattomuudellaan?
Päätöksen räätälöinnistä pitää perustua tietoon ja se pitää tehdä järjestelmän ehdoilla. Räätälöinti ja sovelluskehitys yleisemminkin on hallittua riskinottoa. Esimerkiksi dokumentoitujakin rajapintoja käyttävä laajennus saattaa huomaamattaan nojata ei-dokumentoituun sivuvaikutukseen, joka taas voi päivitysten myötä alkaa toimia toisin. Mitä paremmin tällaiset riskit ymmärretään, sitä turvallisemmin räätälöinnin voi tehdä.
Räätälin ammatti on kunniakas käsityöläisammatti. Puukottaja on yhteiskunnan hylkiö, joka passitetaan vankilaan aina tavatessa. Pidetään nämä kaksi erossa toisistaan.
Kaino toive vaatimusmäärittelyjen kirjoittajille
Viime aikoina kaikenlaisia tarjouksien liitteenä olevia vaatimusmäärittelyjä lukeneena on mieleeni hälyttävän usein noussut kysymys: miksi?
Vaatimusmäärittelyt on poikkeuksetta kirjoitettu niin, että haluamme tällaisen ja tällaisen ominaisuuden ja sen tulee toimia täsmälleen näin. Ongelma tässä on se, että vaatimusmäärittelijän kehittämä ratkaisu ei välttämättä ole optimaalisin, koska vaatimusmäärittelijäkin on vain ihminen eikä voi tietää parasta ratkaisua kaikkeen. Koska todellinen tarve jää hämärän peittoon, ei tarjoajalle jää mahdollisuutta esittää parempaa ratkaisua.
Minähän parhaani mukaan esitän kysymyksiä ja pyydän tarkennuksia ja saankin vastauksia, mutta kaikkea en osaa kyseenalaistaa. Eikä se normaalissa tarjouskilpailussa ole edes mahdollista, koska tarjous pitää saada kasaan kohtuullisella vaivalla.
Tuottavampaa olisi, jos vaatimusmäärittelyssä keskityttäisiin ongelmien esittämiseen ja tarvittaessa esitettäisiin joitain reunaehtoja ratkaisulle. Näin tarjoajalle jää mahdollisuus osoittaa todellinen tuottavuutensa.
Muutenkin on tyhmää fiksata ongelmanratkaisutapa siinä vaiheessa kun teknologiaa ei edes ole valittu. Ja tyhmää on myös käyttää yhden tietyn julkaisujärjestelmän tapaa jäsennellä asioita ja olettaa kaikkien toimivan samalla lailla – näin implikoiden että muut tavat tehdä asia eivät ole sallittuja.
Kiitos kun kuuntelitte.
WordPress on ”häiritsevä innovaatio”
WordPress on kuin oppikirjaesimerkki Christensenin low-end distruptionista. Samaan aikaan kun valtaapitävät keskittyvät väittämään tulokkaan olevan epäkelpo yhä vain marginaalisemmiksi käyviin käyttökohteisiin on tulokas vallannut valtaosan markkinoista. Ja vanhoja uskomuksiaan toistelevat valtaapitävät asiantuntijat ja muut erikoiskäyttäjät lopulta yllättyvät, että heidän viimeisetkin vallan saarekkeensa ovat jo murentuneet tai käyneet merkityksettömiksi.
Mobiiliselainkokemuksessa paljon parannettavaa Suomen isoimmilla saiteilla
Joko responsiiviset sivut ovat vallanneet Suomi-webin? Käyttäjäkeskeistä suunnittelua mobiili ensin ja niin edelleen? Katsotaanpa. Latasin TNS Metrixin top 13 -saittien etusivut iPhonella. Tässä nopeat havainnot kokemuksesta.
1. Iltalehti

Iltalehti aloittaa aika vahvasti. Ei mitään popupeja silmille. Mainos täyttää koko ruudun. Sanamuodon valinta on kieltämättä vaikeaa, mutta linkki “www-sivuille” ei ole yksiselitteinen. Enkös minä juuri www-osoitteen näpytellyt?
Vanhaa kaipaaville on päätetty uhrata linkki näinkin näkyvälle paikalle.
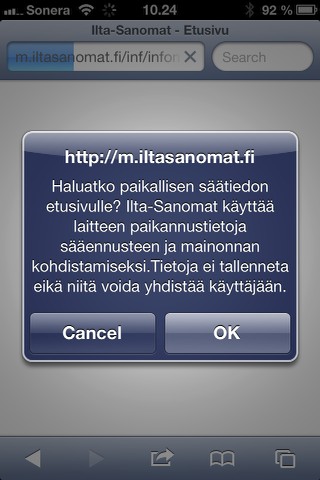
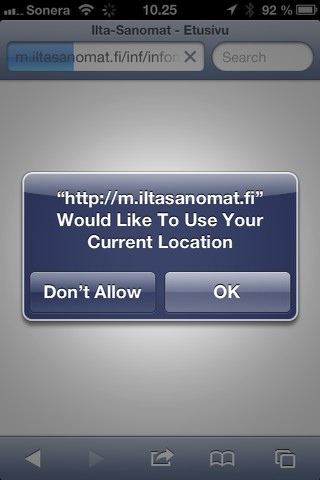
2. Ilta-Sanomat



Ilta-Sanomat ei ole kopioinut kilpakumppaniaan orjallisesti. Se esittää kaksi kertaa kysymyksen samasta asiasta, ensin lehden itse kirjoittamana ja sitten selaimen vakiomuotoisena. Tämän jälkeen latautuvassa näkymässä lähes koko ruudun peittää mainos. Ruudulle mahtuu vielä logo ja sää.
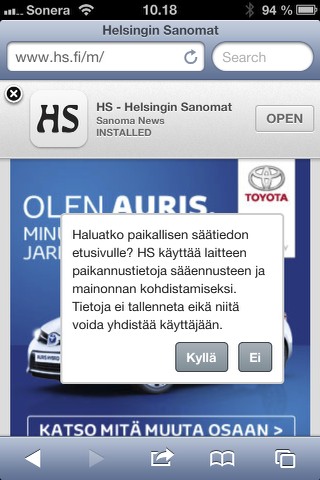
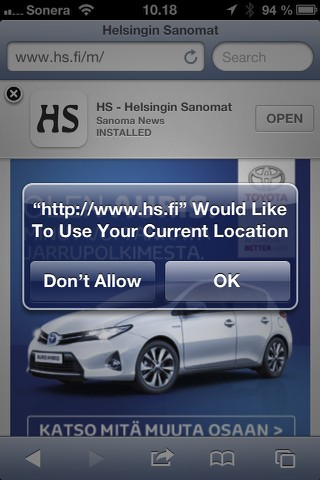
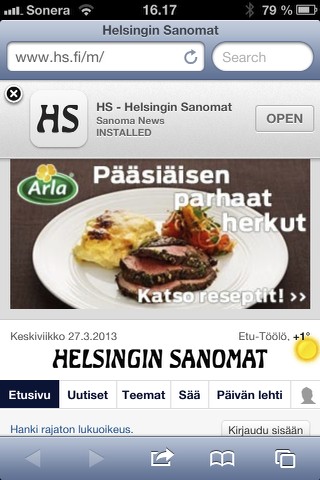
3. HS.fi



Hesari tekee samaa kuin saman firman keltainen lehti edellä, mutta tekee ensimmäisen kysymyksen JavaScriptin confirm-dialogin sijaan omalla layerillaan. Ei-painike on pienempi ja riski osua mainokseen on suuri. Ison osan ruutua peittää käyttöjärjestelmän standardikehoitus ladata sisältö sivustoon liittyvässä sovelluksessa. Kolmas kuvakaappaus on eri latauskerralta, mutta kahden ensimmäisen korkea mainos takaisi, ettei sivulla näkyisi palastakaan sisältöä.
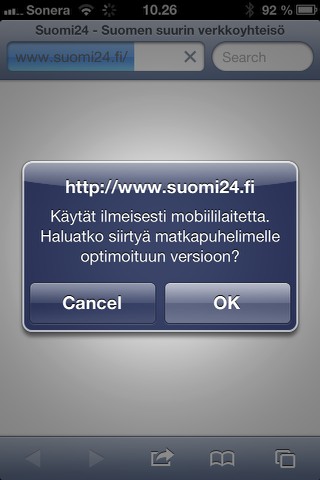
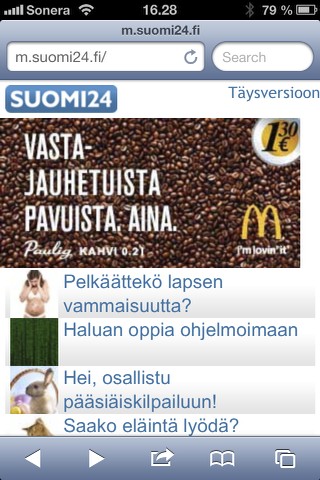
4. Suomi24


Suomi24 on ensimmäinen sivustoista, joka kyselee haluanko mobiilisivustolle. Kyseessä on joku outo trendi Suomi-webissä, jota en ole maailman sivustoilla nähnyt. Haluan tai en, en ymmärrä miksi sitä pitää kysyä näin. Mitä jos nyt vain lataisitte sen mobiiliversion ja tarjoaisitte linkkiä täysversioon, jos mobiilisivusto on toiminnoiltaan puutteellinen? Ja siellähän se linkki onkin jo, joten koko maailman pysäyttävä kysymys on ihan turha. Itse mobiilinäkymä näyttää jääneen pahasti ajastaan jälkeen, mutta jättää sentään tilaa sisällöllekin.
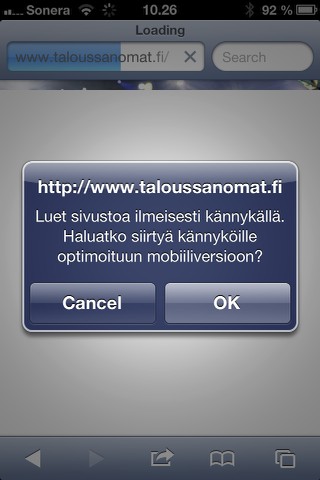
5. Taloussanomat


Taloussanomatkin ensin huvittavan epävarmasti arvelee minun käyttävän mobiililaitetta. Mainos ei täytä ensimmäistä näkymää, mutta tilaa tuhlataan tarpeettomaan tervetulotoivotukseen. Täysversiolinkkiä on turha etsiä alasivuilta.
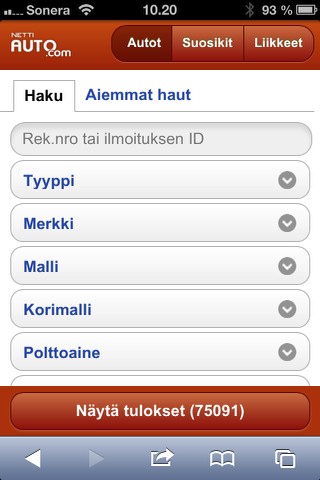
6. Nettiauto

Nettiauton mobiilietusivu on esimerkillinen. Ei mitään turhaa vaan itse asiaan mennään suoraan. Sovellusta mainostava palikkakin löytyy, mutta se on näppärästi piilotettu skrollaamalla sivua automaattisesti ohi elementin.
7. Fonecta


Fonectalla on tuttu turha kysymys ja sen jälkeen selkeä palveluvalikko. Muista poiketen se ei mainosta sovellusta vaan selainsovellustaan. Selkeää paluuta pääsivustolle ei ole, vaikka alalaidan logosta sinne kyllä pääsee.
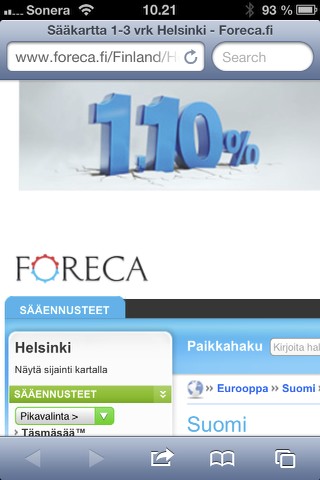
8. Foreca

Foreca ei ole vielä mobiiliajassa.
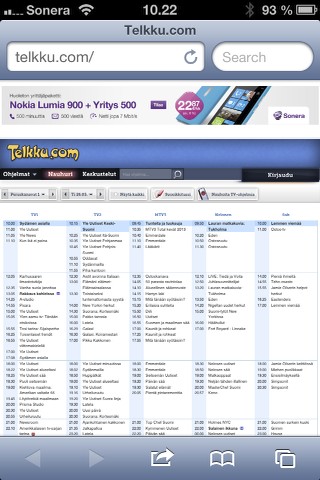
9. Telkku.com

Eikä Telkku.com.
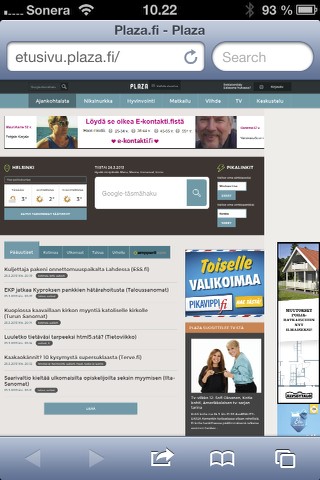
10. Plaza

Eikä Plaza.
11. Oikotie

Oikotiellä on ehkä vähän vanhahtava palvelu, mutta se toimii ohjausten suhteen ideaalisti. Ruutua ei myöskään täytetä epäoleellisella.
12. Nelonen

Nelonen on joukon ainoa, jolla on niin sanottu responsiivinen sivusto. Navigaatio kuitenkin vaikuttaa vaikeasti osuttavalta ja erikokoisista tiilistä koostuva sisältö skrollaa hiukan holtittoman oloisesti. Sivu tuntuu raskaalta. En huomannut, että käytössä olisi mitään älykkyyttä ladattavien resurssien suhteen pienemmällä ruudulla. Lähes kolme megaa tavaraa mobiililaitteelle on yksinkertaisesti liikaa. Se saattaa maksaa monta euroa ulkomaan datahinnoilla ja kestää tolkuttoman kauan ladata heikon yhteyden päästä.
13. Etuovi


Etuovella on kokonaan oma sivunsa, jossa kysellään minne oikeasti kävijä haluaa mennä. Vanhanaikaista, mutta kevyempi ratkaisu kuin JavaScript-dialogit. Varsinainen mobiilietusivu on vanhanaikainen sekin, mutta toimiva ilman turhia kikkailuja.
Yhteenveto
Responsiivisuus on vielä kaukana Suomen isoimmista sivustoista. Useimmat ratkaisut ovat kuin vuosikymmenen takaa. Isoja, usein mainosrahoitteisia palveluita kehitetään sen verran raskailla menetelmillä, että koko filosofian uusiksi paneva responsiivinen malli voi olla vaikea ottaa käyttöön panematta koko teknologiapinoa remonttiin. Silti, hyvin tehty erillinen mobiilisivusto on usein parempi vaihtoehto kuin puolihuolimattomasti kyhätty responsiivinen järkäle.
Monet sivustot eivät ole ehtineet kunnolla mukaan edes edelliseen trendiin, erilliseen mobiilisivustoon. Ei, vaikka monilla sivustoilla mobiililaitteet ryhmänä on “neljäs selain”, samaa kokoluokkaa kuin IE, Firefox ja Chrome.
