I’ve been a big fan of Yiibu’s Rethinking the Mobile Web presentation and the whole approach for some time now. That is basically what I’ve been recommending my clients implement as their mobile strategy. You should really see the slides of the presentation, if you have not already.
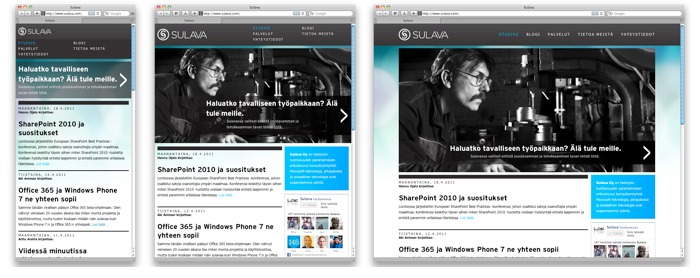
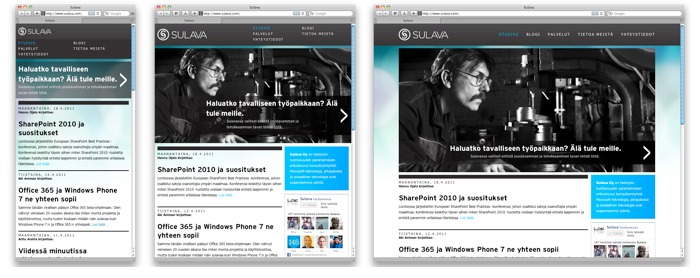
But as I’m not only a consultant and – more importantly – to practice what I preach, I’ve been doing something like this on my development projects. The first one is the blog and website of Sulava. (More about the implementation details in another post later.)

Actually working with this stuff made me convinced this is the future.
I asked Bryan Rieger of Yiiby if they had any brand name for their approach, because I felt it would make it much easier to communicate these ideas if we had a name for them.

“Adaptive design via progressive enhancement” doesn’t quite roll of the tongue now, does it?
I was proposing “one web” – but found out later that term is already been suggested but had not catched on. Plus those words are too generic.
Last week Rieger was touching the same subject:

That’s a real good question. So instead of me proposing a new term (although it is tempting) I’m going with that – web design. It just needs to be redefined.
Here are some of the main characteristics of modern web design:
- Mobile first – Design and build websites first for the least capable device.
- Single adaptive, responsive website – We don’t need a different mobile website in most cases. It is just more work in the long run.
- Functional, usable design – Don’t just “make it pretty”. Make it beautiful by making it obvious and easy.
- Progressively enhanced – Using cutting edge technologies in a way that does not prevent older/inferior browsers to also work.
- Semantic markup – We cannot always know beforehand all the uses of our design. By making the markup as semantic as possible we maximize its reuse possibilities.
- Designed to fail – On an environment that is constantly chancing, failure is inevitable. By assuming everything can fail the design will be more future-proof. Part of design to fail is making sure the website is periodically evaluated for defects and improvement possibilities
- Performance-optimized – Performance optimization is not just for unreliable mobile connections – the society keeps moving faster (people actually walk faster). Websites need to load faster too.
This is not to say the list is complete or that every item on it is even mandatory. The list will never be complete, since the web is constantly evolving.
Web design is in a way in crisis. It has become a commodity. Many designers do not appreciate their own work enough and are getting away from the actual implementation to do more high-level stuff or sometimes getting out of the business entirely.
We need to be more enthusiastic of what we do. Our work has more meaning than the message it delivers. It is about the people the message serves. We cannot serve the people well by detaching ourselves from the actual output of our work.
We also need more challenges. Mindlessly converting PSD files into CSS layouts or acting as an email-controlled Photoshop is not what I call web design. There are after all many outsourcing services that can do that kind of work for us.
By making our work meaningful we make sure we and others appreciate our work in the future too. Luckily web design has gotten a lot of new toys lately to play with from the browsers manufacturers. And not only toys but actual stuff we can use.
But still, web design is not about pretty pixels or latest tricks in CSS. It is about a craft. A great craftsman will always find ways to be more knowledgeable and mindful about what he or she does.
Web needs to keep moving forward and I for one would like to be part of the movement.