Postilaatikkoon tipahti Eat.fi:n tiedote:
Eat.fi:n mobiilisovellukset suosittuja, verkkosivujen käyttö mobiililaitteilla olematonta
Eat.fi-palvelua on voinut käyttää mobiililaitteilla, esimerkiksi mobiilioptimoidun verkkosivun kautta osoitteessa m.eat.fi jo vuodesta 2009. Tämän lisäksi palvelua on voinut käyttää myös erillisillä mobiililaitesovelluksilla. Sovellukset ovat tarjolla Applen iPhonelle, Android-puhelimille ja Nokian puhelimille. Tällä hetkellä palvelun mobiililaitteille optimoidun verkkosivun käyttö on erittäin vähäistä.
“Mobiilisovellukset ovat nopeasti kasvattaneet suosiotaan. Tällä hetkellä Eat.fi:n mobiililaitteille optimoitujen verkkosivujen käyttö on vähentynyt käytännössä olemattomaksi”, kertoo Tina Aspiala Eat.fi-palvelusta.
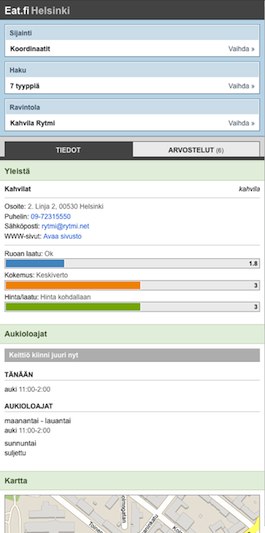
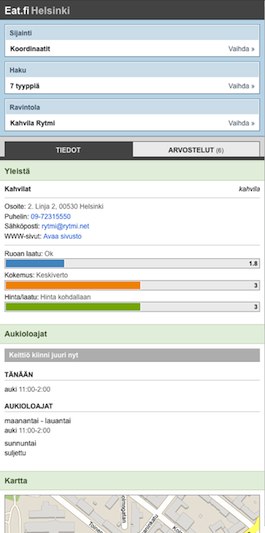
 Tiedote ei pureudu tämän syvemmälle olemattomuuden syihin. Mutta vierailemalla Eat.fi:ssä mobiililaitteella selviää yksi todennäköinen syy välittömästi. Mitään uudelleenohjausta m.eat.fi:hin ei tapahdu. Edes selkeää linkkiä mobiiliversioon ei ole tarjolla.
Tiedote ei pureudu tämän syvemmälle olemattomuuden syihin. Mutta vierailemalla Eat.fi:ssä mobiililaitteella selviää yksi todennäköinen syy välittömästi. Mitään uudelleenohjausta m.eat.fi:hin ei tapahdu. Edes selkeää linkkiä mobiiliversioon ei ole tarjolla.
Satunnaiset käyttäjät – he, jotka eivät (ainakaan vielä) ole nähneet tarpeelliseksi asentaa palvelun sovellusta puhelimeensa – hyötyisivät mobiiliversion löydettävyydestä merkittävästi.
Sovelluksia ihastellessa unohtuu usein, että niiden asentaminen on monille edelleen sen verran iso kynnys, että mikäli ei ole täysin sitoutunut käyttäjä, jää se helposti tekemättä. Sitä paitsi sovelluskauppojen selaaminen ei varmasti ole koko kansan iltahuvia. Eat.fi:llä epäilemättä on iso uskollinen käyttäjäkunta, joka sovelluksen on jo asentanut. En silti usko, että kaikkia potentiaalisia käyttäjiä on vielä saatu asentamaan sovellusta.
Mobiiliversion välittömän käyttäjäpotentiaalin voi tarkistaa varsin helposti Google Analyticsista mobiililaiteraporteista. Mikäli se on Eat.fi:n mainitseman 40 000 viikkotason eri kävijän massasta yhtään merkittävä osuus, kannattaisi asialle tehdä jotain. Tyypillisesti mobiiliprosentti huitelee jossain viiden prosentin tienoilla ja on kovassa kasvussa.
Miten sitten Eat.fi voisi toimia parantaakseen tilannetta? Yksinkertaista:
- Toteutetaan Eat.fi:hin yksinkertainen laitetunnistus, joka uudelleenohjaa merkittävimmät mobiililaittet automaattisesti m.eat.fi:hin.
- Lisätään Eat.fi:hin selkeä linkki mobiiliversioon, aivan sivun alkuun. Näin tunnistamatta jääneiltäkin laitteilta on mahdollista löytää mobiiliversio.
- Lisätään m.eat.fi:hin selkeä linkki takaisin täysversioon. Koska mobiiliversio on toiminnoiltaan typistetty ja poikkeava, on tarjottava myös täysversiota sitä haluaville.
- Lisätään m.eat.fi:hin tietoa sovellusten latausmahdollisuuksista (kohdennettuna käyttäjän laitteen mukaan, jos se tunnistetaan).
Uudelleenohjauksissa ja linkityksissä on huomioitava, että viittaukset tehdään suoraan vastaavaan sisältöön toisessa versiossa eikä vain kylmästi etusivulle. Ja kun kyseessä on teknisesti kaksi eri versiota, on myös pidettävä huolta, että karsittukin versio todella osaa näyttää sisällön. Ainakin Hs.fi:llä oli tällaisia ongelmia.
(Tätä ongelmaa ei tule mukautuvassa verkkosuunnittelussa, mutta se ei sovellusmaiseen Eat.fi:hin välttämättä ole sovellettavissa eikä varsinkaan ratkaise tätä sinänsä pientä ongelmaa kustannustehokkaasti.)
Näillä pienillä toimilla saataisiin mobiiliversiolle isompi käyttäaste, palveltaisiin satunnaisia käyttäjiä paremmin ja ohjattaisiin satunnaisia käyttäjiä säännöllisemmiksi sovellusten käyttäjiksi.
Mobiilisaitin käyttöaste saattaa muutosten jälkeenkin säilyä olemattomana, mutta ainakaan se ei ole enää löydettävyydestä kiinni.

 Tiedote ei pureudu tämän syvemmälle olemattomuuden syihin. Mutta vierailemalla Eat.fi:ssä mobiililaitteella selviää yksi todennäköinen syy välittömästi. Mitään uudelleenohjausta m.eat.fi:hin ei tapahdu. Edes selkeää linkkiä mobiiliversioon ei ole tarjolla.
Tiedote ei pureudu tämän syvemmälle olemattomuuden syihin. Mutta vierailemalla Eat.fi:ssä mobiililaitteella selviää yksi todennäköinen syy välittömästi. Mitään uudelleenohjausta m.eat.fi:hin ei tapahdu. Edes selkeää linkkiä mobiiliversioon ei ole tarjolla.