Lisäys: Kirjoitus väittää väärin, että lukuja ei uudesta TNS Metrixin tulospalvelusta löytyisi. Kyllä ne löytyvät, jos on minua fiksumpi ja osaa käyttää palvelua. Continue reading “TNS Metrix -lukujen historia vuosilta 2004-2010”
Web-käyttöliittymäohjelmoijia tarvitaan Suomeen lisää
Petteri Koponen kirjoittaa tänään Tietoviikossa hyvin samoista asioista kuin alla minä. Juttu sai minutkin julkaisemaan tämän vanhan luonnokseni.
Kesäkuisessa omaa historiaani alalla luotaavassa kirjoituksessani totesin:
Edelleen ehkä isoin este hyvien verkkopalveluiden tekemisessä on se, että designerit eivät keskimäärin “ymmärrä tekniikkaa” ja koodarit ymmärtävät hyvin harvoin mitään verkkopalveluista. Tämä lokeroituminen ei ole muuttunut mihinkään, pikemminkin pahentunut, osittain varmaan asioiden monimutkaistumisen takia.
Kärjistetäänpä vähän: Designerit tapaavat keskittyä nätteihin taustoihin tai logon viilaamiseen, ja vaikka se rekisteröitymislomakekin ehkä hätäisesti piirretään, ei interaktiota suunnitella läheskään virheilmoituksiin asti. Kun ei se määrittelydokkari tai konseptisuunnitelmakaan näihin asioihin ottanut kantaa, niin miksi vaivautua.
Jatketaan kärjistäen: Käytännössä siis käyttöliittymiä suunnittelevat – tai siis eivät suunnittele vaan vain pakon alla tekevät – ohjelmoijat, joiden osaamiseen tai kiinnostuksen kohteisiin käyttöliittymäsuunnittelu ei kuulu. Ohjelmoija tyypillisesti vähät välittää, jos puhelinnumero on syötettävä juuri hänen haluamassaan formaatissa tai että tietoa kysytään paljon enemmän kun oikeasti tarvitaan.
Tarpeeksi hiomalla tietysti saadaan silti hommat kuntoon, mutta se tulee kalliiksi ja jää käytännössä siksi tekemättä loppuun asti. Tämä on siis tehokkuusongelma, jos käyttöliittymän detaljitason suunnitteluun tarvitaan joko erillinen ammattilainen tai pallottelua kompetenssilta toiselle.
Eikä toisaalta asiakas tai työnantaja useinkaan edes osaa vaatia tällaista laatua. Sitä vartenhan hän sitä työtä ammattilaisilta ostaa.
Näkisin mielelläni lisää käyttöliittymäohjelmoinnin ammattilaisia. Se ei ole välttämättä puhtaan ohjelmointiteknisesti kaikkein haastavin alue (joskaan ei triviaaleinkaan), mutta laaja-alaista osaamista se vaatii sitäkin enemmän. Käyttöliittymäohjelmoija on se henkilö, joka tekee lopullisen interaktiosuunnittelun ja voi tehdä fiksua iteraatiota itsenäisesti eli kustannustehokkaasti.
Web-käyttöliittymäohjelmointi voi olla äärimmäisen haastavaa ja palkitsevaa työtä. Itse olen kokenut juuri tämän osan työstäni ehkä kaikkein mielenkiintoisimpana alueena sen monipuolisuuden takia. Olen kuitenkin kokenut itseni samalla tässä tehtävässä kovin yksinäiseksi. Melkein kaikki tuntemani ammattilaiset ovat joko design-suuntautuneita ja osaavat korkeintaan vähän netistä kopioida ja kevyesti muokata JavaScriptiä tai sitten puhtaita ohjelmoijia, joita käyttöliittymä ei kiinnosta haasteena tai jopa pelottaa.
Viime vuosina käyttöliittymäohjelmointi on tarkoittanut yhä enemmän JavaScriptiä. Lisäksi syvällinen osaaminen CSS:stä, HTTP:stä, selaimen toiminnasta ja palvelinohjelmoinnista sekä käytettävästä ohjelmointikehyksestä ja mahdollisesta julkaisujärjestelmästä ovat välttämättömiä. Näiden teknisten kykyjen rinnalle tarvitaan humanistisempia tieteitä: käyttöliittymien suunnittelu, verkkokirjoittaminen, hakukoneiden hyödyntäminen, informaatioarkkitehtuuri, saavutettavuus…
Aikana, jolloin kaikki tuntuvat haluavan vain suunnitella eivätkä tehdä itse mitään, miten saisimme ihmiset innostumaan itse käyttöliittymän tekemisestä?
Alan tapaaminen: Frontend Finland
Ikään kuin vastauksena kysymykseeni Suomessa päätettiin vastikään perustaa Frontend Finland -niminen organisaatio, joka pyrkii kokoamaan yhteen suomalaisia alan osaajia. Perustajien mukaan Suomessa on paljon alan osaamista, joka ei kuitenkaan täällä saa ansaitsemaansa huomiota. Olen siitä samaa mieltä, että huomio puuttuu, mutta oma syymme: emme ole pitäneet tarpeeksi meteliä.
Frontend Finlandin ensimmäinen tapaaminen järjestetään 15. syyskuuta. Aiheet vaikuttavat kiinnostavilta. Odotan innolla, että saan tavata ison nipun samanhenkisiä kollegoita! Tapaamisesta luvassa raporttia Vierityspalkin puolella.
Yrittäjäksi
 Tänään päättyy vähän yli kahden vuoden mittainen työsuhteeni Sinisen Meteoriitin kanssa. Se oli minulle hyvin antoisa.
Tänään päättyy vähän yli kahden vuoden mittainen työsuhteeni Sinisen Meteoriitin kanssa. Se oli minulle hyvin antoisa.
Olen todella kauan haaveillut oman yrityksen perustamisesta. Kun nyt siihen avautui hyvä tilaisuus, oli se pakko käyttää. Yrityksen toiminta käynnistyy syyskuun alusta. Nimeä ei ole vielä vahvistettu.
Yritys tulee konsultoimaan kaikista verkkoon liittyvistä asioista sekä tekemään parempia verkkopalveluita alusta loppuun asti – vähän totutusta poikkeavalla kaavalla:
- Asiakkaan liiketoimintanäkökulma on mukana koko projektin ajan, ei vain alkuvaiheessa. Mitään irrallista teknologia- tai muuta näkökulmaa ei hyväksytä. Teknologiavalinnat tehdään aitojen liiketoimintahyötyjen, ei juuri nyt nörttien mielestä kaikkein seksikkäimmän tai vaikka markkinoinnin luomien keinotekoisten mielikuvien perusteella.
- Projektit pyritään pitämään mahdollisimman keveinä siten, että kaikkea ei tehdä heti, vaan kehittäminen hajautetaan pidemmälle aikavälille. Näin kehityspäätökset voidaan tehdään pohjautuen oikeaan tietoon valistuneen arvauksen sijaan.
- Työntekijöiden osaamisen jatkuva kehittäminen on yritykselle äärimmäisen tärkeä asia, jotta asiakas saisi parhaan vastineen rahalleen, yritys vahvistaisi tärkeintä kilpailuetuaan ja työntekijät kokisivat työnsä mielekkäämmäksi. Opiskeluun sijoitetaan ajallisesti moninkertainen määrä alan normiin verrattuna, oppimista kannustetaan ja siitä palkitaan. Osaamisen kehittäminen ei saa jäädä pääasiallisesti tekijöiden harrastuneisuuden varaan.
Jos sinulla on tiedossa tehtäviä tai projekteja, joihin voisit tarvita minua tai kaltaisiani moniosaajia, tai jostain muusta syystä olet kiinnostunut juttelemaan lisää, ota ihmeessä yhteyttä.
Varmaa on ainakin, että tässä osoitteessa tullaan kuulemaan aiheesta lisää.
Selaimen käyttöliittymä katoaa sovellusten webissä
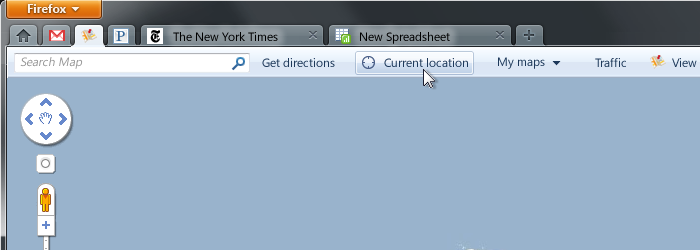
Firefox 4:n visio selaimen käyttöliittymästä tekee selvän eron sovellusten ja dokumenttien webin välille. App tabs -nimellä kulkeva nykyinen laajennus ja tuleva sisäänrakennettu toiminnallisuus näyttää web-sovellukset vain faviconin levyisinä, pysyvinä tabeina palkin vasemmassa laidassa.
Seuraavalla videolla Firefoxin UX-tiimi esittelee, miksi osoiterivi siirtyy oletuksena tabien alle ja samalla nähdään myös monta muuta mielenkiintoista käyttöliittymäratkaisua.
Video YouTube:ssa, videoon liittyvä kirjoitus ja still-kuvia Alex Faaborgin blogissa.
Sovellusten webissä monet dokumenttien webissä olennaiset käyttöliittymäelementit käyvät tarpeettomiksi tai ainakin vähemmän tärkeiksi. Osoiterivillä ei ole merkitystä. Navigaatiopainikkeita (back, forward, stop, reload) ei juuri tarvita. Selaimen menut ovat harvoin tarpeen. Sen sijaan web-sovellus tarvitsee ehkä oman menunsa. Tästä kaikesta seuraa, että sovellusten webissä selaimen käyttöliittymä on vain tiellä ja siitä on päästävä eroon.
Toisaalta selaimesta tulee vähitellen sama asia kuin käyttöjärjestelmän graafisesta käyttöliittymästä, sillä mihin enää tarvitaan ikkunoitua käyttöliittymää, kun kaikki tehdään yhden sovelluksen – selaimen sisällä?
Mikä on taskbarin tai dockin kohtalo? Pystyvätkö Microsoft ja Apple tekemään näin radikaalin siirtymän työpöytäkäyttöliittymissään vai tuleeko muutos mobiililaitteiden yleistymisen kautta? Veikkaan jälkimmäistä.
Olen pitkään ollut sitä mieltä, että ikkunoidun käyttöliittymän täysipainoinen hyödyntäminen vaatii useimmilta ihmisiltä liikaa kongitiivista kapasiteettia. Tämä osaltaan selittänee iOS:n ja iPadin menestystä, koska vain yksi aktiivinen sovellus kerrallaan on optimaalisinta meille moniajoa osaamattomille lihakimpaleille. Ongelmaa vain pahentaa, että selainsovellusten välillä vaihdetaan eri tavalla kuin natiivisovellusten välillä. Siksi siirtymävaihe voi tuottaa monille ylimääräistä päänvaivaa, jos kokonaan uudet tablettikäyttöjärjestelmät eivät yleisty riittävän vauhdikkaasti.
Toivottavasti pian alkaa löytyä myös oikeita ratkaisuja välilehtikäyttöliittymien tehokäyttöongelmiin: yli kymmenen tabin hallinta menee jo hyvin hankalaksi. App tabs on loppujen lopuksi vain väliaikaisesti helpottava ratkaisu.
How to detect if Raphaël is supported by the browser
Raphaël will set Raphael.type to ‘SVG’ when browsers supports it. Otherwise it will try to use VML and if it detects support, it sets type to ‘VML’. If not, type is set to null. So if you would like to use a fallback method of some kind, it would be beneficial to detect the condition of Raphaël not being supported by the browser. This is how you would do it:
if (Raphael.type) {
//user Raphaël normally
} else {
//fallback code
}Another issue that I experienced when trying out the library in my previous post was that the text method failed in IE due to an ‘unknown runtime error’, so I had to fall back to PNG. This is easy to do by checking the value of the Raphael.type as well.
(This quick post is just for all the other poor souls out there like me that would like to quickly find a solution to this problem thru Google without actually reading the source code.)