Huh!
Pääsin viimein vuosia vaivanneesta ongelmasta. Nimittäin linkkipostien tekemisen vaikeudesta. WordPress on liian kömpelö ja tässä hosting-palvelussa hidaskin, että viitsisi ihan pikkujutusta kirjoittaa.
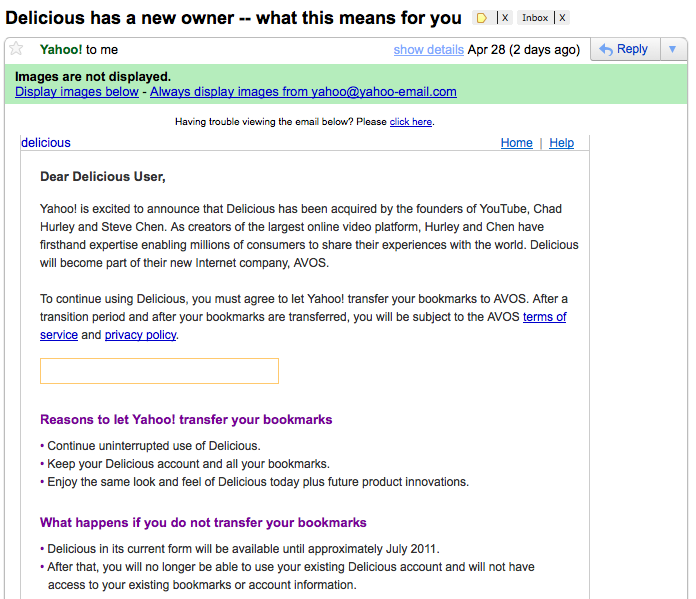
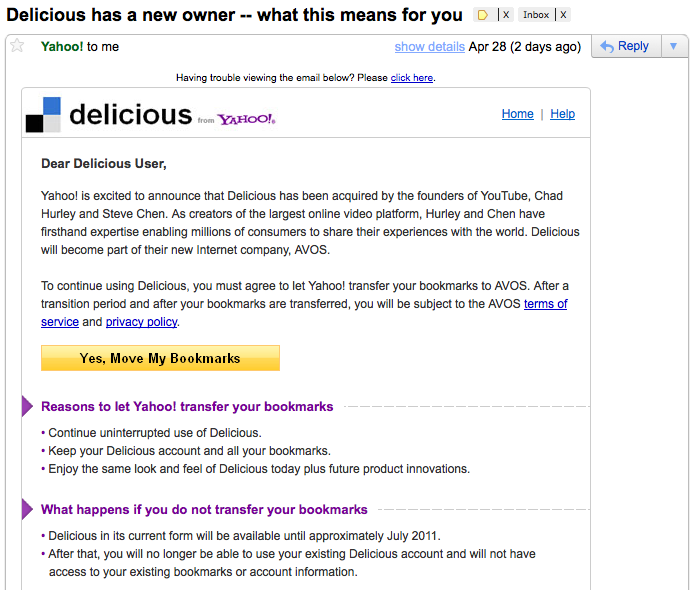
Delicious taas on työkalu, jolla on sekä erinomainen Firefox-laajennus että muitakin käyttötarkoituksia kuin blogin kaltainen itseilmaisu. Lisäksi, jo vajaan 1 800 bookmarkin verran olin jo sinne tuottanut sisältöä, eli voin jokseenkin varmuudella sanoa bookmarkkailun iskostuneen päivittäiseen rutiiniini.
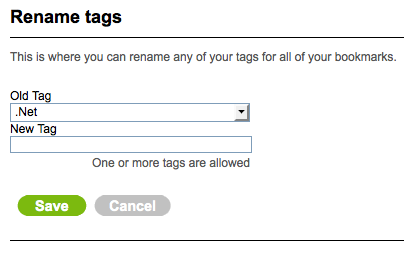
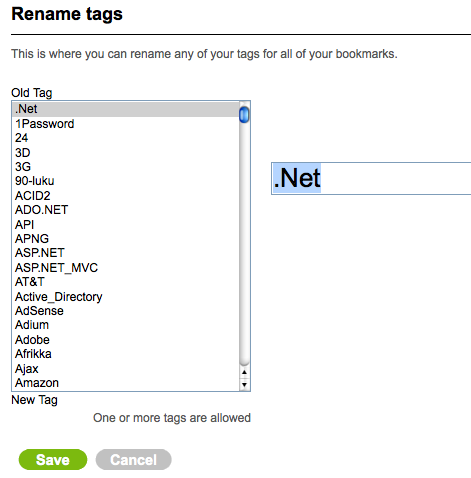
Erinäisiä kokeiluita myöhemmin sain nyt otettua käyttöön FeedWordPress-laajennuksen, joka tekee melkein kaikki tarvitsemani asiat. Piti vain suomentaa reilut 500 tagiani Deliciouksessa, tehdä pari filtteröintiä tagielle ja sisällöille, että ne toimivat nätimmin WordPressin kanssa ja lisäksi säätää vähän leiskaa, että linkkipostit erottuvat omasta sisällöstä. Suoraviivaisella kuulostavalla matkalla tuli vastaan pari hauskaa juttua, joista ehkä lisää myöhemmin.
Toimintalogiikka on matkittu Gruberilta, eli linkkipostien otsikot linkittävät linkin kohteeseen (myös syötteessä) eivätkä blogiini, vaikka sellainenkin linkki on toki tarjolla.
Käytännössä siis, jos seuraat Delicious-syötettäni, nyt siihen ei ole enää syytä, vaikka se toki on mahdollista. Blogin kautta tilattuna tarjolla on kommentointimahdollisuus ja vähän selkeämpi formatointi (lue: blockquote) kirjoituksen sisällölle.
Mikäli taas linkkipostaukset eivät syystä tai toisesta kiinnosta, tarjolla on myös pelkät omat kirjoitukset sisältävä syöte, joka siis toimii kuten “vanhoina hyvinä aikoina”.
Palautetta saa antaa.