Olin tagittanut Deliciousiin englannin kielellä ja omaan blogiini suomeksi. Kun otin käyttöön automaattipostaukset, piti tehdä käännöstyö kaikille 530 tagilleni. Samalla piti muuttaa kirjoitusasu kaikki pienellä -tyylistä luonnolliseksi. Delicious pakottaa yhden sanan tageihin, mutta hyvät tagisysteemit eivät. Päädyin korvaamaan sanavälit alaviivalla ja sitten WordPressin päässä juuri ennen tallennusta korvaan ne välilyönneillä.
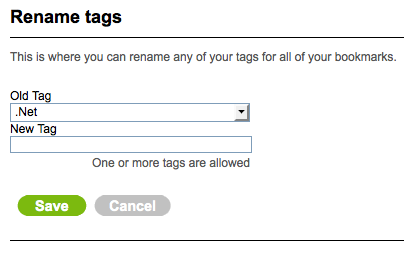
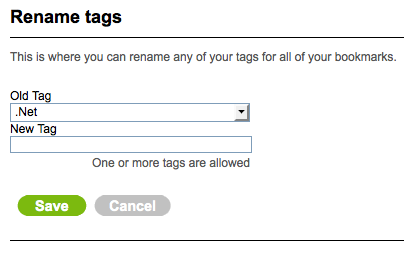
Harmi vain, että Deliciousin käyttöliittymä tagien uudelleennimeämiseen ainakin noin massiivisessa skaalassa on äärimmäisen turhauttava:

Prosessi menee näin:
- Valitaan pudotusvalikosta 530 muun tagin joukosta haluttu tagi
- Viedään fokus pudotusvalikon alla olevaan kenttään
- Kirjoitetaan tagin uusi nimi kenttään
- Klikataan Save
- Odotetaan viitisen sekuntia
- Klikataan Rename another tag
- Odotetaan viitisen sekuntia
- Siirrytään kohtaan 1.
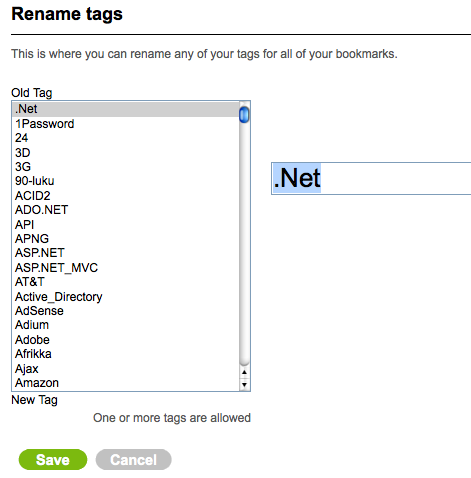
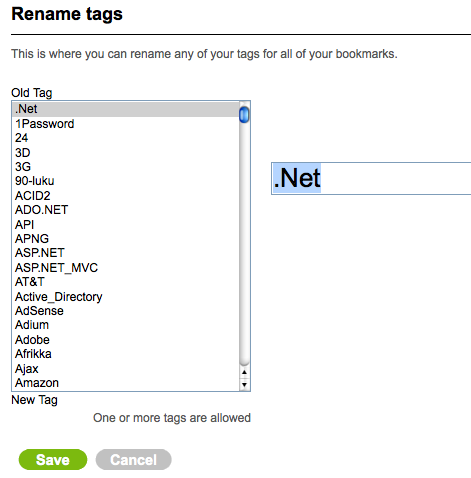
Tuota muutaman tagin verran tuskailtuani avasin GreaseMonkeyn ja aloin kirjoittaa JavaScriptiä. Reilua varttia myöhemmin minulla oli kasassa tämännäköinen systeemi:

Nyt prosessi menee näin:
- Klikataan valintalistalta tagia
- Tekstikenttään tulostuu klikattu tagi ja fokus siirtyy siihen. Korjataan tagin kirjoitusasu
- Painetaan enter
- Odotetaan pari sekuntia (lomake lähtee Ajax-pyyntönä eikä sivulta poistuta mihinkään)
- Siirrytään kohtaan 2. (listan seuraava tagi valittiin automaattisesti ja sen nimi asetettiin tekstikenttään oletusarvoksi)
Nopeasti laskien koodaussessioni maksoi helposti itsensä takaisin. Mutta vaikka se ei olisikaan maksanut, niin säilytetty verenpaine oli sen arvoista joka tapauksessa. Koodi on tarjolla vapaasti ladattavaksi ja hyödynnettäväksi niille, joita sattuu kiinnostamaan mitä tuollainen vaati. Varoitan, ettei jälki ole lainkaan kaunista.
Tämän myötä GreaseMonkey myi minut itselleen lopullisesti. Aikaisemmin olinkin sillä oikeastaan vain korjannut tietokone.fi:n äärimmäisen ärsyttävän, normaalin selailun tehokkaasti estävän automaattifokuksen.